Hey I am pretty new to using Gamemaker and was wondering if you would be willing to help me understand how I would use these for my game. I tried reading the Gamemaker Manual for stuff related to drawing to the screen, but it didn't help much.
Sure, if you look at the code sample above, that will give you a basic implementation for how to draw these assets to screen. It’s not super advanced by any means, by does require at least a basic understanding of how GM works. If you’re using Visual mode instead of Code, you should be able to add the above function as a code snippet?
Hi! Not sure if you figured this out yet, but just in case anyone else is wondering I'll help answer. You could use MagicaVoxel to create the 3D sprite and then type "o slice" in the console to turn it into a layered sprite sheet. Hope this helps :3
These are just great! One question though, how did you get that perspective you show in the first and third image? It's definitely more than just stacking the flat subimages (not asking for a script, just the general idea). Thanks!
Cheers :D
It’s a sorta cheat-y and probably not-altogether-sensible method.
Sprites are stacked as normal as described above. The camera view height is scaled by a factor, and the distance between each subimage is scaled by the inverse of that factor.
Hope that helps!
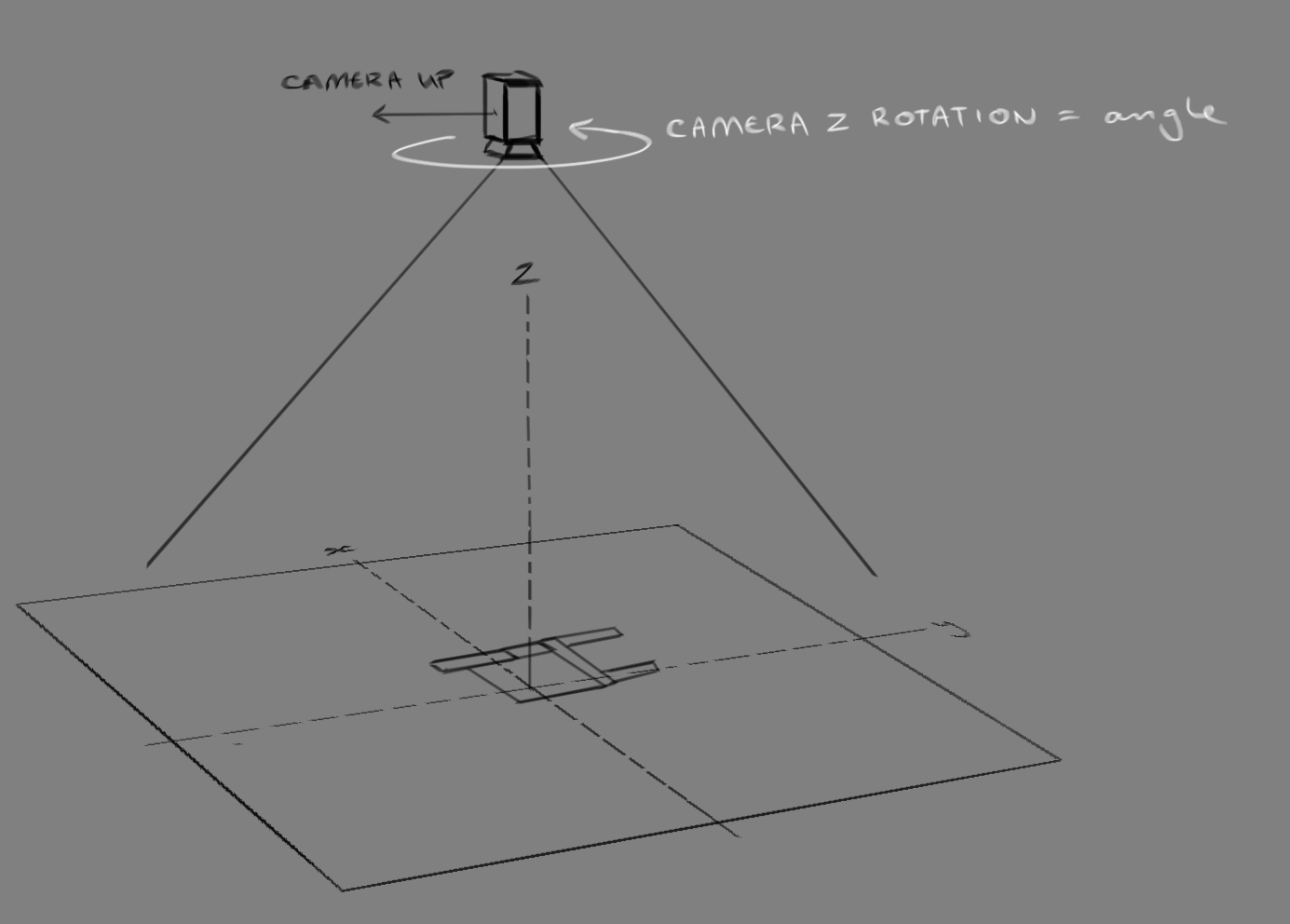
Looks like you’ve got it working as intended. All you need to do now is to make sure your camera is rotating around at the same angle as the chair to complete the illusion. (“YOUR_CAMERA_ANGLE” in the code snippet above)
And yeah that’s right. The ‘lower’ the camera angle, the more times each frame gets drawn to fill in the gaps. This can be quite costly to performance so that’s something to bear in mind.
For reference, here's my code. It's in C# but it's pretty similar. In this case my z value is zero as is the rot. When I change the rot the sprites just rotate around their center points. I'm struggling on how to make the camera rotate around the same "angle" as the chair.
Whatever value you have stored in “angle” in your code should also be the z-rotation of the camera. In terms of camera setup I’ve used an orthograhic camera view, where the camera is looking directly down the z-axis (assuming z is your vertical axis) at the ground plane.
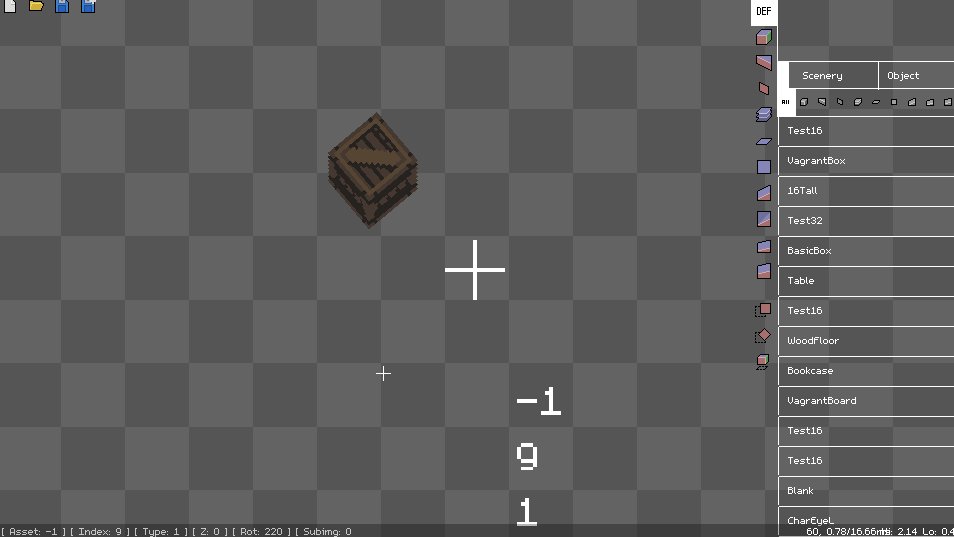
In the first gif I have disabled my camera rotation, instead only changing the value of “angle” (in your code example) which results in the problem you described.
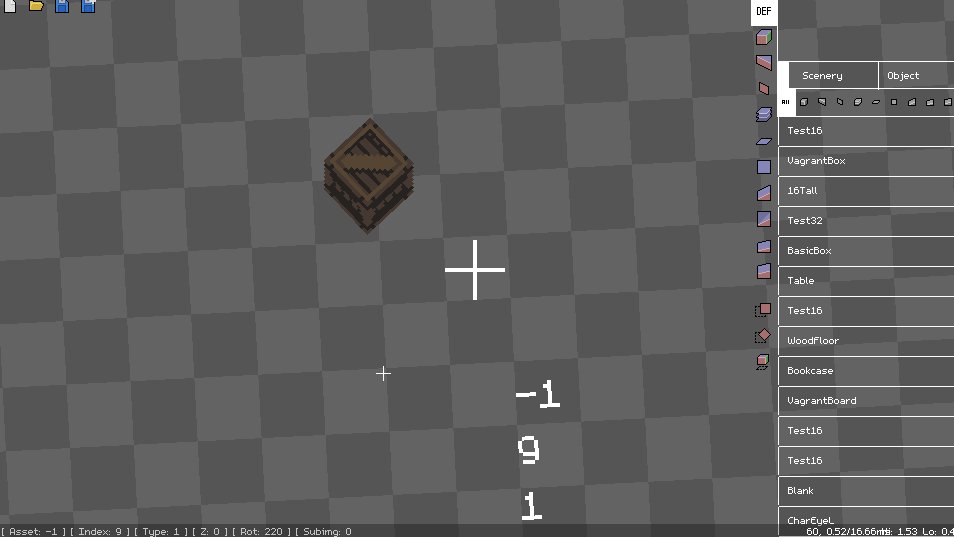
In the second gif, I am rotating the camera around the z-axis, setting it’s value equal to “angle”.
“Rot” is only used to rotate the object around it’s own origin, regardless of whatever value “angle” might be.
Hi! I’m not as familiar with Unreal Engine but there should be no reason why not. You’d have to implement it differently to Game Maker Studio but the core idea should remain the same.
If you’re using a fully fledged 3D engine though, you might as well draw each subimage as its own textured polygon, so you’d have a 3d model which consisted of a stack of faces so to speak. Hope that makes sense!
These were sprited by hand, so no models unfortunately! However, I found Magicavoxel had a slice export function so any other asset packs I do will include that file as well in the future.
Cheers
← Return to asset pack
Comments
Log in with itch.io to leave a comment.
Hey I am pretty new to using Gamemaker and was wondering if you would be willing to help me understand how I would use these for my game. I tried reading the Gamemaker Manual for stuff related to drawing to the screen, but it didn't help much.
Sure, if you look at the code sample above, that will give you a basic implementation for how to draw these assets to screen. It’s not super advanced by any means, by does require at least a basic understanding of how GM works. If you’re using Visual mode instead of Code, you should be able to add the above function as a code snippet?
This is great! Thanks!
I only bought this because One Day Better made me cry
I am very tempted to get it as well and I will probably use it for something.
wow
Hey man, I used your assets in my game. Credited you on the Title Screen:
https://nahspinit.itch.io/killer-of-vampire-frogs
Great assets!
The animated chest look like a 3D model ! oO
Great assets !
I can imagine those being used for automatic generated dungeons 👍
Wow very cool
Hi! I love this concept, I never see this before.
I'm make somethuing with CSS and js
https://codepen.io/dwuster2/pen/WNRedMd
what software u use to made this assets?
Hi! Not sure if you figured this out yet, but just in case anyone else is wondering I'll help answer. You could use MagicaVoxel to create the 3D sprite and then type "o slice" in the console to turn it into a layered sprite sheet. Hope this helps :3
Yes!! I made this tool
can somebody tell me how to use it in unity?
Check out this thread. Not sure if they were using Unity but it’s in c# so might be of some use. https://itch.io/post/1334054
this is awesome! wow!
Woah these are absolutely stunning, cant wait to play around with them!
These are just great! One question though, how did you get that perspective you show in the first and third image? It's definitely more than just stacking the flat subimages (not asking for a script, just the general idea). Thanks!
Cheers :D It’s a sorta cheat-y and probably not-altogether-sensible method. Sprites are stacked as normal as described above. The camera view height is scaled by a factor, and the distance between each subimage is scaled by the inverse of that factor. Hope that helps!
Ah so it's essentially "squishing" the viewport. Clever, I like it! Thanks, and keep up the good work!
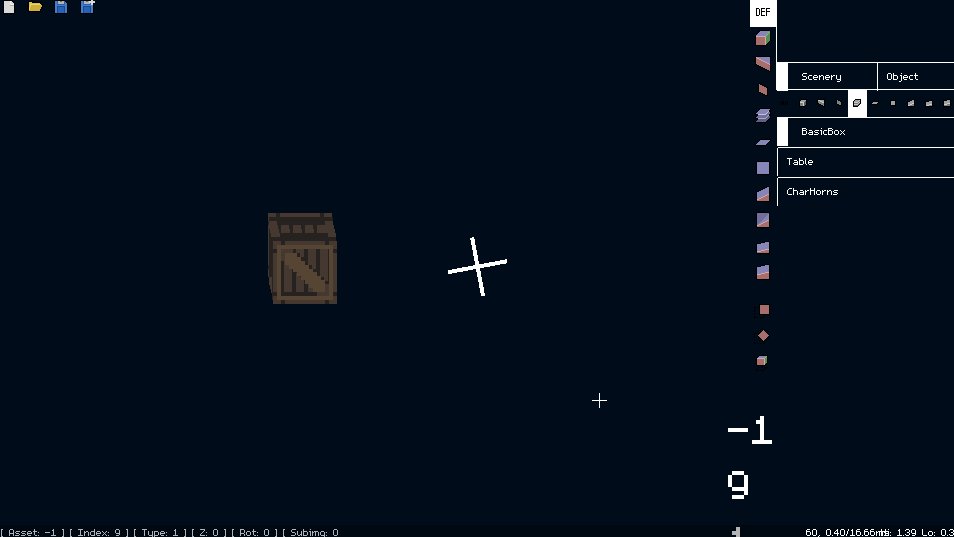
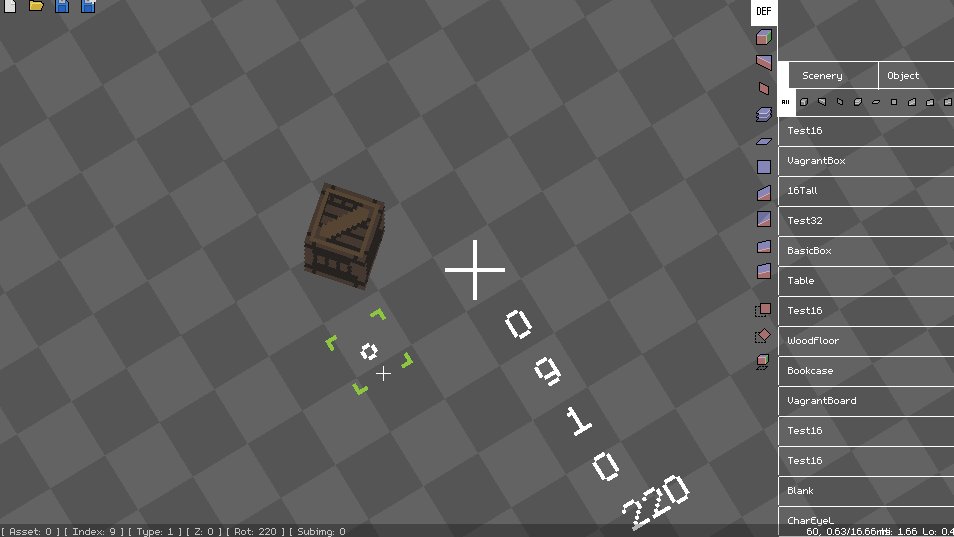
Would you be able to go into some more detail on how you "cheated" the perspective? Currently I'm stick with a very top-down look:

And are you also rendering the same frame multiple times to avoid gaps at a more "floor-on" perspective?
Looks like you’ve got it working as intended. All you need to do now is to make sure your camera is rotating around at the same angle as the chair to complete the illusion. (“YOUR_CAMERA_ANGLE” in the code snippet above) And yeah that’s right. The ‘lower’ the camera angle, the more times each frame gets drawn to fill in the gaps. This can be quite costly to performance so that’s something to bear in mind.
For reference, here's my code. It's in C# but it's pretty similar. In this case my z value is zero as is the rot. When I change the rot the sprites just rotate around their center points. I'm struggling on how to make the camera rotate around the same "angle" as the chair.
Whatever value you have stored in “angle” in your code should also be the z-rotation of the camera. In terms of camera setup I’ve used an orthograhic camera view, where the camera is looking directly down the z-axis (assuming z is your vertical axis) at the ground plane.
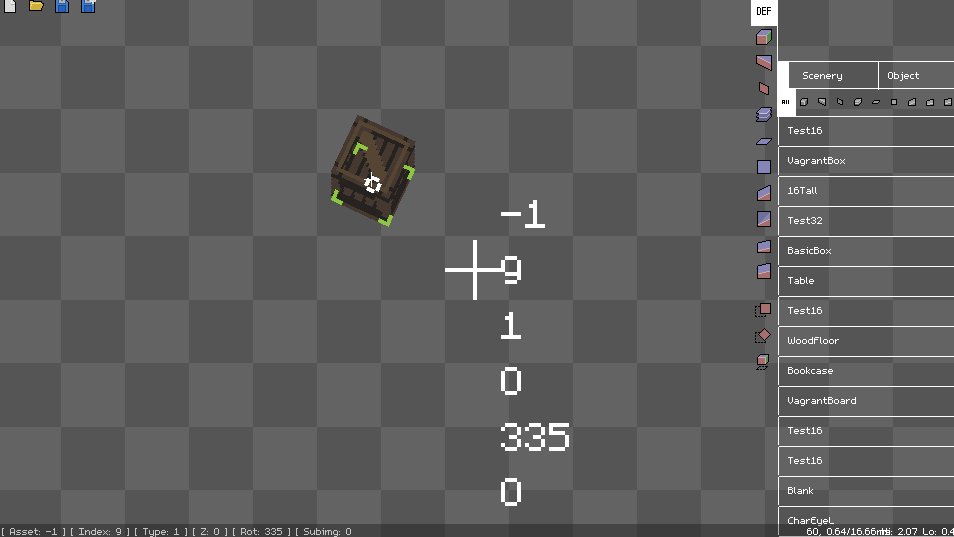
In the first gif I have disabled my camera rotation, instead only changing the value of “angle” (in your code example) which results in the problem you described. In the second gif, I am rotating the camera around the z-axis, setting it’s value equal to “angle”.
“Rot” is only used to rotate the object around it’s own origin, regardless of whatever value “angle” might be.
In the second gif, I am rotating the camera around the z-axis, setting it’s value equal to “angle”.
“Rot” is only used to rotate the object around it’s own origin, regardless of whatever value “angle” might be.

Does this help at all?
Hey, is there anyway i could use these in Unreal Engine?
Hi! I’m not as familiar with Unreal Engine but there should be no reason why not. You’d have to implement it differently to Game Maker Studio but the core idea should remain the same. If you’re using a fully fledged 3D engine though, you might as well draw each subimage as its own textured polygon, so you’d have a 3d model which consisted of a stack of faces so to speak. Hope that makes sense!
Hey, could you by any chance send me the original 3d models (if you have them)? It would make it alot easier :D
These were sprited by hand, so no models unfortunately! However, I found Magicavoxel had a slice export function so any other asset packs I do will include that file as well in the future. Cheers
Epic!